こんにちは、キカガク ソフトウェアエンジニアの平田です。
CSS のレスポンシブ対応って、大変ですよね。
調べても、こうすれば良い!の指針が意外と出てこない、経験値でカバーすることが求められる領域だと感じています。
PC オンリーの想定で実装を進めて、後からスマホ対応が必要になって泣く…みたいなケースもたまにあります。
そんな時でも、これさえ守って実装していれば苦しまずに済むのでは!という最低限の考え方だけ、書いてみたいと思います。あくまで一意見として、ご参考にして頂けると嬉しいです。
このお話の想定読者
これまで CSS をごりごり書いてこなかったけど、 CSS が必要になったエンジニアの方
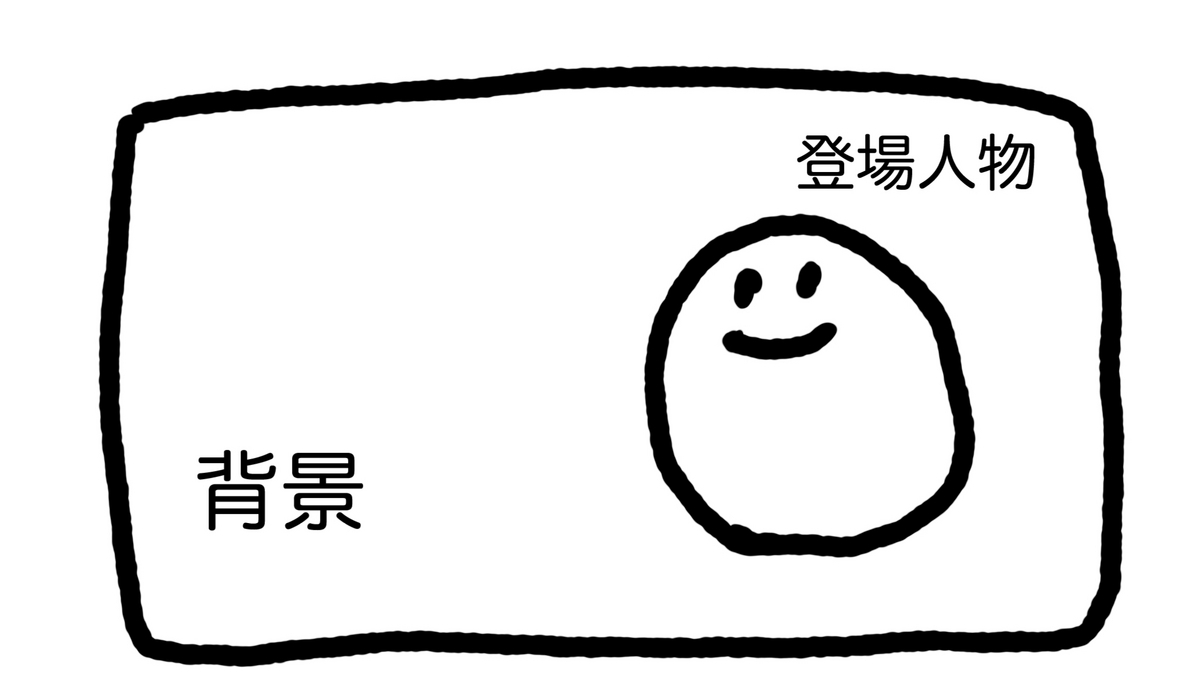
1. デザインを、登場人物と背景に分けて考える
デザインを元に実装していくケースでお話を進めます。
まずデザインを手にした時に、そこにどんな登場人物が出てきているかを確認します。
ここは一つのまとまりだ、と思ったらそれが一つの登場人物です。
一つのまとまりの中に、またいくつかのまとまりがある…という入れ子構造のこともあります。
登場人物ではないその他の空間は、便宜的に背景と呼びます。舞台の様なイメージです。

手を動かす前に一度、デザインを見渡してどんな登場人物がいるか確認します。 同じ人が何回も登場していることが多いです。 実装を始める時、まずはこの登場人物ごとでコンポーネントを作ります。
既存プロダクトの場合、見たことがある人がいるケースもあります。 そういう時は既にあるコンポーネントが使える可能性大なので、探しに行きましょう。
こうして登場人物が揃ったら、あとは背景に並べてあげるだけです。便利な並べ方については後述します。
登場人物に関係ない余白や隙間は、背景に書いてあげるようにすると、レスポンシブ時の細かい調整も楽になります。
2. 登場人物は、なるべく柔らかくする
登場人物ごとにコンポーネントを作る時のコツは、なるべく柔らかく作ることです。
一言でいうと「 width で固定値指定」はなるべくしない方が、画面幅が変わった時に対応しやすいです。そのためデザインの幅や高さを測って、そのまま移す作り方は望ましくありません。
基本幅や高さは、背景で並べる時に調整できるので、固定する場合は最小値 (min-width) や 最大値 (max-width) を使うくらいで良いと思います。

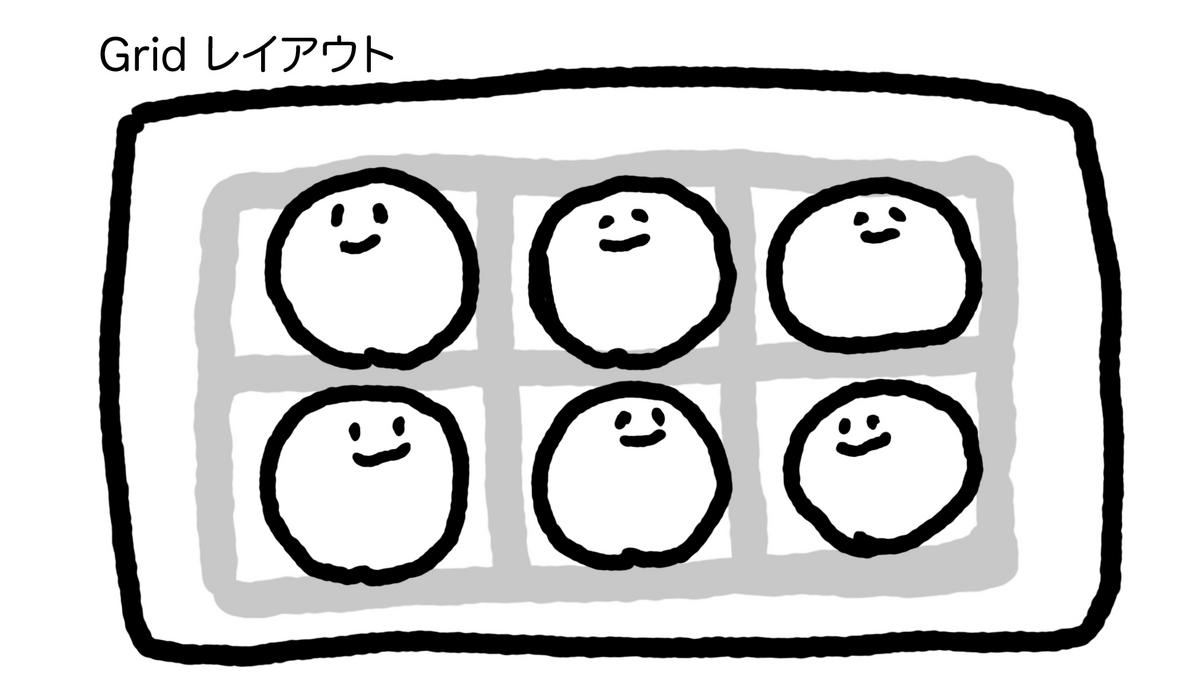
3. 便利に並べる
背景に登場人物を並べる時は、display : flex か display : grid のどちらかを使っていれば、レスポンシブ対応するときにもそこまで苦しまずに済みます。
世の中にいっぱいある Flex / Grid のチートシートを片手に、並べ方・隙間を調整します。Flex / Grid のプロパティを使えば、ほとんどの並べ方は網羅できるはずです。

たまにどうしても Flex / Grid では実装できないデザインがありますが、そういう時は position : absolute で異世界に飛ばして調整するのが吉だと思っています!
4. びょんびょん確認
あらかた実装が落ち着いたら、ブラウザの横幅を自由にびょんびょんと変えてみます。
この時に崩れた箇所があったら修正、またびょんびょん確認を繰り返すことで、段々どんな書き方だと融通が効かないのか分かり、どんどんレスポンシブ対応の実装速度が上がると思います。
※ 全ての画面幅に対応するかはプロダクト方針に依るので、あくまで練習方法として捉えてください。
おわりに
最後までお読み頂き、ありがとうございました。
本当に基本的なところだけを書いたので、物足りない方もいらっしゃるかと思います。 弊社にはそんなあなたに満足頂ける、わくわく出来る実装がたくさんございます。 是非キカガクの採用ページへお越しください!
まずはカジュアル面談で、ざっくばらんにお話しましょう。