こんにちは、キカガクプラットフォーム部でデザイナーをしている narumo です。 Web サイトやランディングページの制作などをしていると、デザインにマッチする画像が見つからず時間がかかってしまうということはないでしょうか?デザインチームでランディングページのデザイン制作をしていた際に、Adobe Firefly を使ってみたので感想を混じえながら紹介したいと思います。
Adobe Firefly とは?
Adobe Firefly とは、デザインソフトを提供している Adobe が開発した画像生成 AI ツールです。画像生成 AI というと Midjourney や Stable Diffusion など聞き馴染みがある方が多いのではないかと思います。画像生成 AI は簡単に説明すると、プロンプト(処理したい内容の指示)を入力して数秒〜数十秒待つだけで名前の通り AI がプロンプトに応じて画像を生成してくれるというものです。デザイナーの方は、Web や紙媒体に写真素材を使用する際は、無償もしくは契約している有償サービスを利用して画像をダウンロードされていると思います。しかしながら、無償の場合はしっくりくる画像が見つからなかったり、有償の場合は月に何枚までと制限があると枚数を気にしながら厳選する必要があるので、制作時間よりもなんだかんだで素材選びのほうが時間かかってしまうことが度々ありました。
そのような状況の中、たまたま生成 AI のセミナーに参加した際に Adobe Firefly の存在を知りました。実際の使い方についてのレクチャーを受けて、プロンプトを入力するだけで写真もアートも作れるというところは一般的な画像生成 AI と同じなのですが、Adobe Firefly を利用する一番のメリットは、著作権侵害の心配が無いという点でした。お話を聞くと他の画像生成 AI のサービスでは商用利用したことで著作権侵害のトラブルが実際にあったようですが、Adobe Firefly は商用利用可能なのでその点は不安なく利用できるので安心です。また、2023年10月10日(米国時間)に Adobe Firefly Image 2 Model という新しい画像生成 AI モデルが発表されたということでより高品質で精度の高い画像生成が可能になったので、私のように素材選びにあまり時間を割きたくないという方のお助けアイテムになるのではと考えています。
基本的な利用方法
Adobe Firefly は、Adobe Illustrator や Adobe Photoshop などの有償の製品を契約していなくても Adobe のアカウントを作成すれば月に生成可能なクレジット数(生成できる画像の枚数)は 25 までと制限はありますが無料で利用することが出来ます。Adobe のコンプリートプランを利用されている方や単体で Adobe 製品を契約されている方の場合は生成可能クレジット上限数は月に 100 〜 1,000 とプランによって変わります。
早速ですが基本的な使い方として、ホーム画面の一番左にある「テキストから画像生成」で生成してみたいと思います。

早速一番下のプロンプトに作成したい画像の説明を入力します。今回は試しに、「ビジネスマンとPC」と入力し、一番右の「生成」ボタンをクリックして数秒待ちます。

数秒待ってみると下記のような画像ができあがりました。
ちなみに、右側にあるパネルから先述で述べたモデルバージョン「Firefly Image 2(次世代バージョン)」もしくは「Firefly Image 1」の切り替えや、縦横比の選択、コンテンツタイプで「写真」もしくは「アート」などお好みのスタイルに変更できます。

今度は縦横比を 16:9 にして「オフィスでミーティング」と入力してみました。雰囲気が素敵な画像ができあがりました。念のため一つ拡大して見てみることにしました。

他の画像と並んでいたときは気づかなかったのですが、拡大してみると少し顔と足がゆがんでしまっていました。写真で生成する場合に対象物が複数だと処理が難しいのかもしれません。

Adobe Photoshop での活用方法
次に、Adobe Photoshop での活用方法について一部紹介したいと思います。Adobe Photoshop 2024 がリリースされたことで Adobe Firefly の「生成塗りつぶし」と「生成拡張」機能が新しく利用可能になりました。普段使う頻度が高そうな「生成塗りつぶし」機能を使って試しに画像の背景を差し替えてみたいと思います。
まず、Adobe Photohop に任意の画像を用意し、コンテキストタスクバー(一番下にある)から「被写体を選択」をクリックします。

被写体が選択されたら、「選択範囲」→「選択とマスク…」を選択します。

右側のパネルにある「表示」をクリックし、「オーバーレイ」をクリックします。赤く塗りつぶされているところが画像生成される範囲と認識しておいてください。

猫のしっぽの周りが選択しきれていないところがあったので、左のツールパネルから「クイック選択ツール」などで選択したい箇所をクリックして微調整します。

選択範囲の調整が完了したら、画面右の「出力先」で「選択範囲」を選択して「OK」をクリックします。

選択範囲メニューから「選択範囲を反転」をクリックして、背景を選択します。

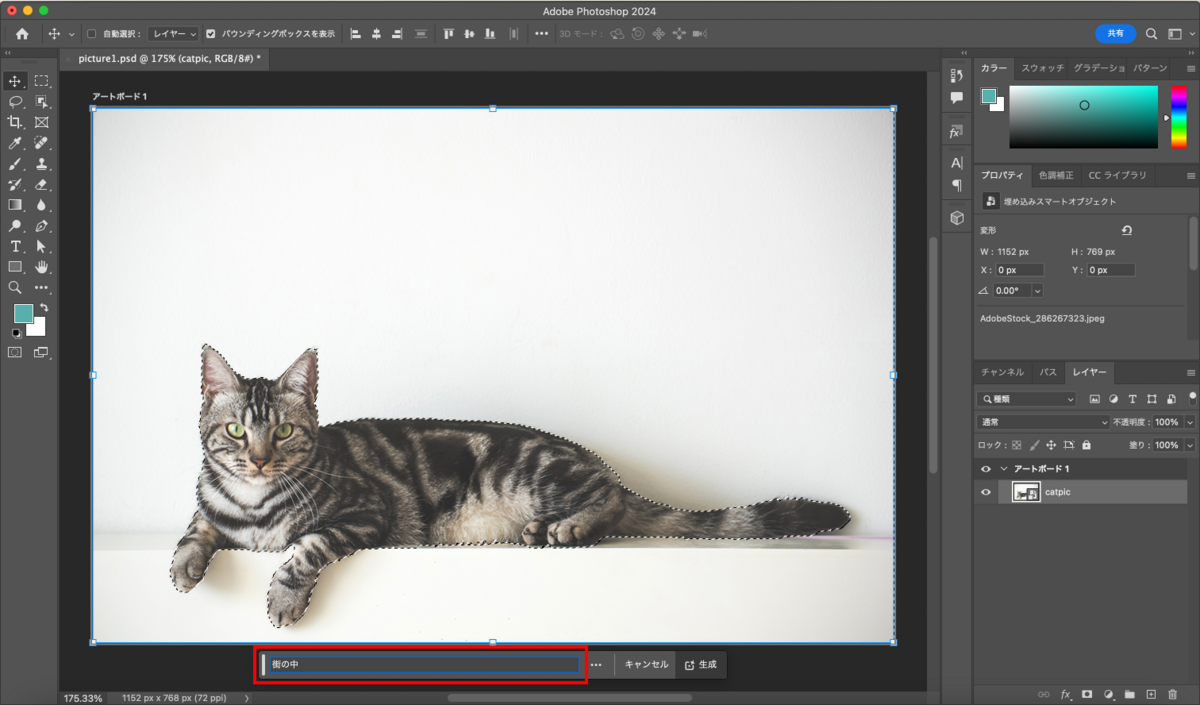
選択範囲を反転させたら、一番下にあるバーから「生成塗りつぶし」をクリックし、背景にしたいイメージとして「街の中」とプロンプトを入力してみます。

すると、猫と自然に調和するような背景が生成されました。毎回候補が3パターン生成されますが、しっくりこない場合は先程入力したプロンプトで再度「生成」ボタンを作成すると全然違うパターンを生成してくれます。また、もう少し細かいプロンプトを入力するとよりイメージと近い仕上がりの画像を生成することもできます。

Adobe Illustrator での活用方法
新しくリリースされた Adobe Illustrator 2024 では、「テキストからベクター生成」機能があり、Adobe Illustrator の使い方が分からなくても頭の中のイメージをテキストにおこすだけで誰でも作品を作ることが可能になりました。また、これまでより質の高いベクター画像を生成できることから、OS について 16 GB 以上でモニター解像度も 1,920 × 1,080 以上のディスプレイ等が推奨とされているようです。
Adobe Illustrator で使用できる Adobe Firefly の機能は、先程記述した「テキストからベクター生成」と、「生成再配色」です。今回は「テキストからベクター生成」という機能を実際に試してみました。
まず、ツールパネルで長方形ツールをクリックし、アートボードと同じサイズ (500px) の正方形を作成します。作成したら正方形をクリックして、下にあるコンテキストタスクバーの「生成 (Beta)」をクリックします。コンテキストタスクバーが表示されていない場合は、「ウィンドウメニュー」→「コンテキストタスクバー」をクリックします。

クリックしたら、「生成するベクターの説明を入力」の左にあるアイコンをクリックして、その中にある「シーン」をクリックします。

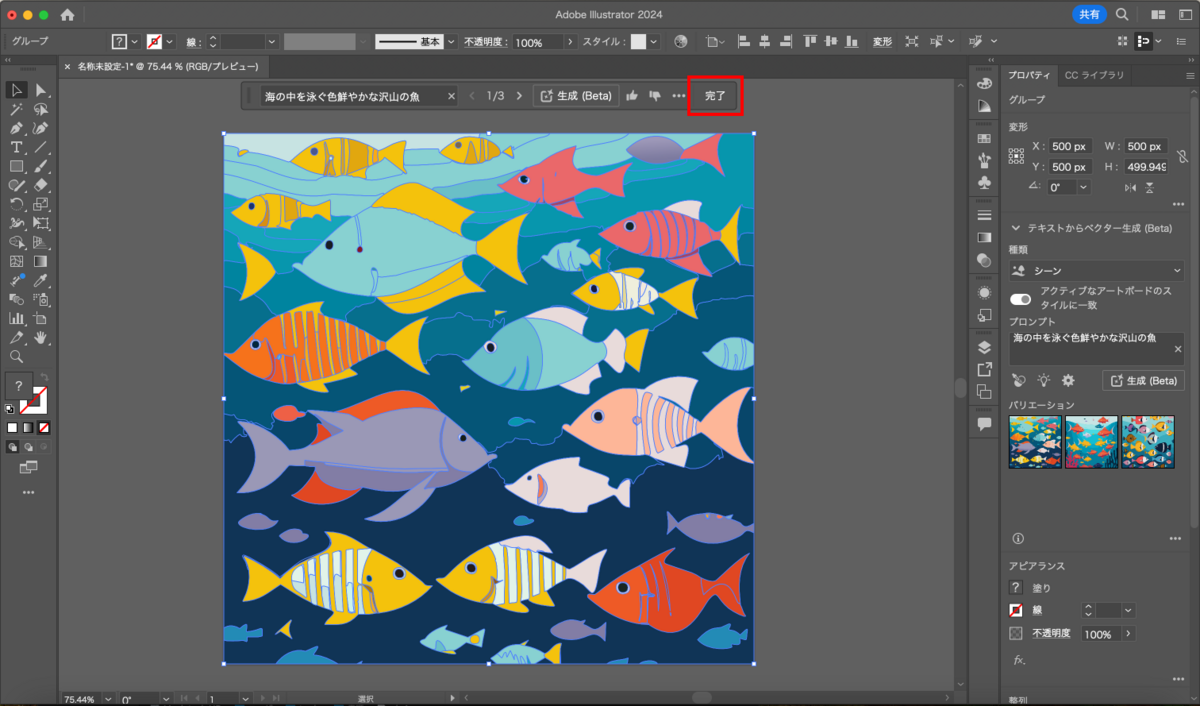
ここでは、「海の中を泳ぐ色鮮やかな沢山の魚」と入力し、「生成 (Beta)」ボタンをクリックします。

すると、かわいい沢山の魚が泳いでいるシーンの作品が数秒で完成しました。右側のパネルに他のパターンも含め3つのパターンが作成されており、クリックするとそれぞれ確認できるので、気に入ったものをクリックしたら「完了」ボタンをクリックすると画像生成が終了します。

また作成した画像に新しく被写体を追加することも可能ですので、試しに生成した画像の中に追加してみたいと思います。最初と同じく四角形を作成し、「生成 (Beta)」のボタンをクリックします。

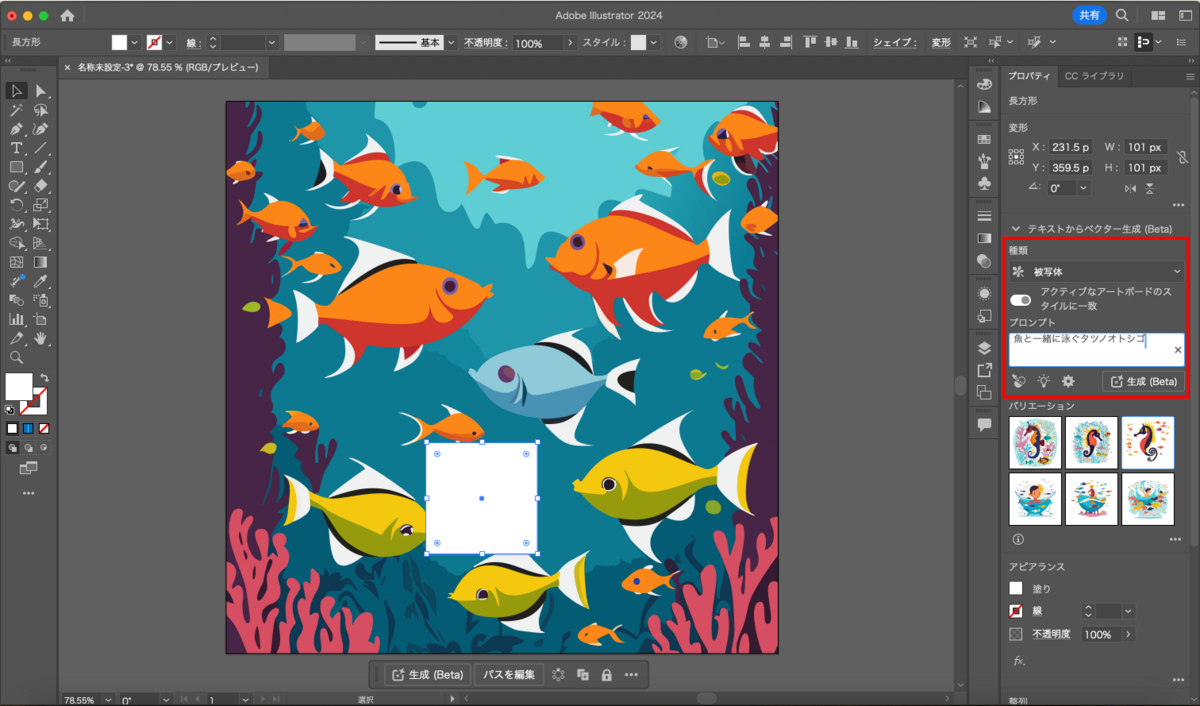
右パネルの「テキストからベクター作成 (Beta)」の「種類」で「被写体」を選択し、「アクティブなアートボードのスタイルに一致」をオンにし、プロントに「魚と一緒に泳ぐタツノオトシゴ」と入力してみます。入力したら「生成 (Beta)」のボタンをクリックします。

すると、画面に新しくタツノオトシゴの画像が生成されました。

もし背景画像の上に何か被写体を追加した時に、被写体の雰囲気が背景と調和されてないなと感じた場合は「テキストからベクター作成 (Beta)」パネルの「アクティブなアートボードのスタイルに一致」をオンにして実行すると背景と被写体が調和された画像を生成することができます。
まとめ
Adobe Firefly を使用する前は、Adobe Photoshop や Adobe Illustrator を使うような感覚で覚えることが色々あるのかもと思っていましたが、Web 上で使えて操作も直感的なので思っていた以上に簡単に操作できました。また、Adobe Photoshop と Adobe Illustrator で Adobe Firefly の新機能を両方試してみた感想としては、自分の入力したプロンプトが良くなかったのか何度試しても歪んでしまったり、入力した対象物によっては表現が難しいのかなと感じることが有り、入力を何度か試してみないとつかめないなと感じました。
ただこちらで紹介した機能もほんの一部で他にも Adobe Firefly の機能を利用して様々なことが出来るので、色々試してみて業務で役立つツールの一つとして今後使っていきたいと思いますし、また新機能が追加されたら紹介したいと思います。
参照
- デザイナーのためのAdobe Firefly完全ガイド Photoshop+Illustrator+Web
- Adobe Firefly - クリエイティブのための生成AI www.adobe.com