はじめに
こんにちは、開発事業部でソフトウェアエンジニアを担当している藏野です。主にフロントエンドを担当しており、新規機能開発や改善を行っております。
今回は、キカガク(kikagaku.ai)でコンテンツとして提供している資料の検索機能を algolia という SaaS を使用して実装した際に発生した問題と修正方法についてお話します。
algolia とは
algolia は簡単に検索機能を実現することができる SaaS です。
手軽に導入することができるため、ブログサービスで algolia が利用されているのを多く見かけます。
 出典:algolia 公式ページ
出典:algolia 公式ページ
今回の記事では algolia 具体的な機能や実装方法は記載しないので、気になる方は React / Next.js に algolia を導入して検索機能を追加しよう の一読をオススメします。
機能実装の上で発生した問題と修正方法
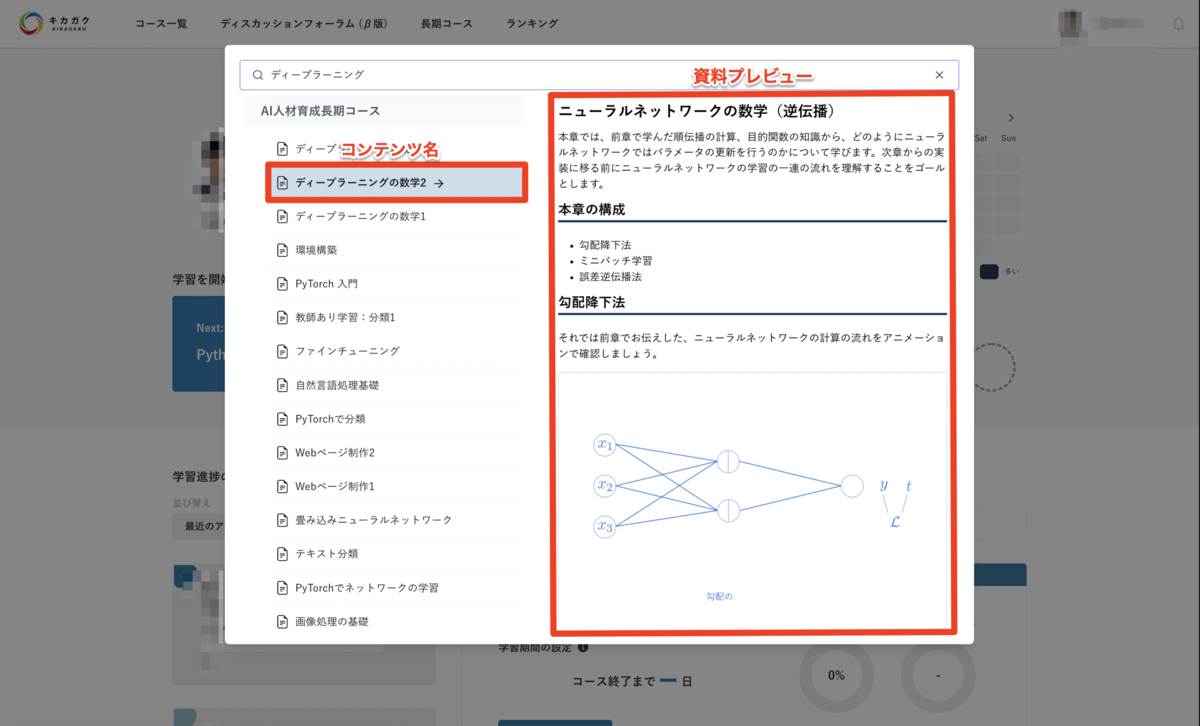
キカガク(kikagaku.ai)では多くのコンテンツを提供しておりキーワードに対して検索結果の量も多いことから、UI / UX を考慮しコンテンツ名と資料のプレビューを同時に表示するよう実装しました。

algolia ではサーバーにアップロードされたテキスト(資料)を元に検索を行い、レスポンスを返すので、今回のような実装を行う際の一般的な方法は、コンテンツ数に応じて資料をアップロードしておき、それらに検索リクエストを送りレスポンスを表示することになります。
algolia の制限
発生した問題を話す前に algolia で使われている基本的な用語と制限についてお話します。
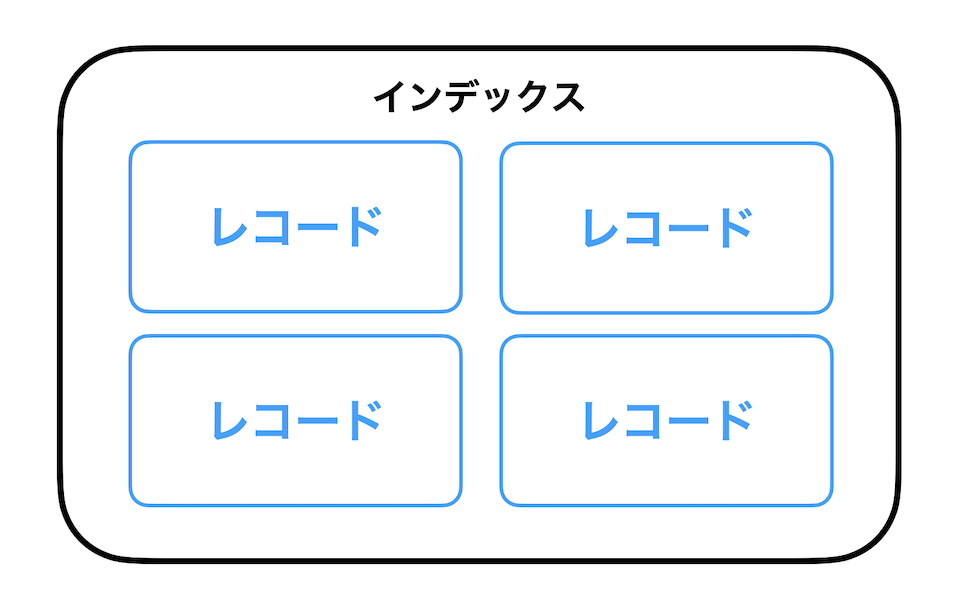
algolia ではレコードと呼ばれる単位で各データを保持しており、レコードが複数集まったものをインデックスと呼びます。

細かい制限はいくつかありますが、algolia ではこのレコードサイズは最大 100 KBまでと決まっています。
発生した問題
基本的なブログ記事であれば問題ないのですが、キカガクで提供している資料はテキスト量が多く装飾の為に下記のような html を文字列化したものをアップロードしようとしたため、レコードサイズ上限を超えるコンテンツがいくつか発生してしまいました。
<p>テキストテキストテキストテキストテキストテキスト</p> <p>テキストテキストテキストテキストテキストテキスト</p>
修正方法
様々な修正方法があると思いますが、キカガクチームでは Firebase を採用しており、学習画面で表示する資料は Cloud Storage にアップロードし、表示していることから下記のような方法で修正を行いました。
・algolia へアップロードする資料を html から markdown に変更し文字数を削減
・検索リクエストは markdown をもとにおこない、資料プレビューは Cloud Storage から表示
markdown にすることでレコードサイズ上限も超えなくなり、懸念点であった Cloud Storage の資料を表示する際のスピードもデフォルトでキャッシュの設定がされていることから、問題のない速さで資料プレビューを表示することができるようになりました。
おわりに
今回は無事に修正することができましたが、場合によっては別サービスを利用しなくてはいけないこともあると思います。
技術調査の段階では上手くいっていたが、実際に実装しようとすると問題が発生することはあると思うので、問題が発生した際にはチームで解決方法を話し合い、今後の調査の際には同じような問題が発生しないように気をつけることが大切だと思います。
最後まで目を通していただきありがとうございました。